
测试 1.1
2024-04-25 11:11
忆轩
2024-04-25 11:11
收藏此文章
Karrat 由工具集组成,允许玩家将 NFT 及其元数据导入到游戏引擎,并允许组装此类资产。撰文:1912212.eth,Foresight News近日,Coinbase 突然上线 Karrat,作为此前少为人知的 Web3 游戏项目,某种程度上也掀起了市场对 Karrat 及其背后 Web3 游戏赛道的再度关注。众所周知,Web3 游戏在经历上轮牛市高潮后,,长期未在涌现出接力的现象级项目,有关游戏的讨论度一直处于行业边缘。不过资本方以及项目方仍在紧锣密鼓的在布局游戏,因为游戏一直以来是最具粘性、最容易出圈的 Crypto 方向之一。 Foresight News 曾举办的《预见 2024:Web3 逐浪者「跨年演讲」》中,DWF Labs 联合创始人 Andrei Grachev 表示,2024 年最大的热点将是 GameFi,而 GameFi 最需要做的事就是先让游戏像游戏。所谓的「游戏像游戏」,便是从「纯赚钱」转变为「既能赚钱又能体验游戏乐趣」,本文就旨在围绕 Karrat,一探 Coinbase 所青眼的 Web3 游戏项目的庐山真面目。
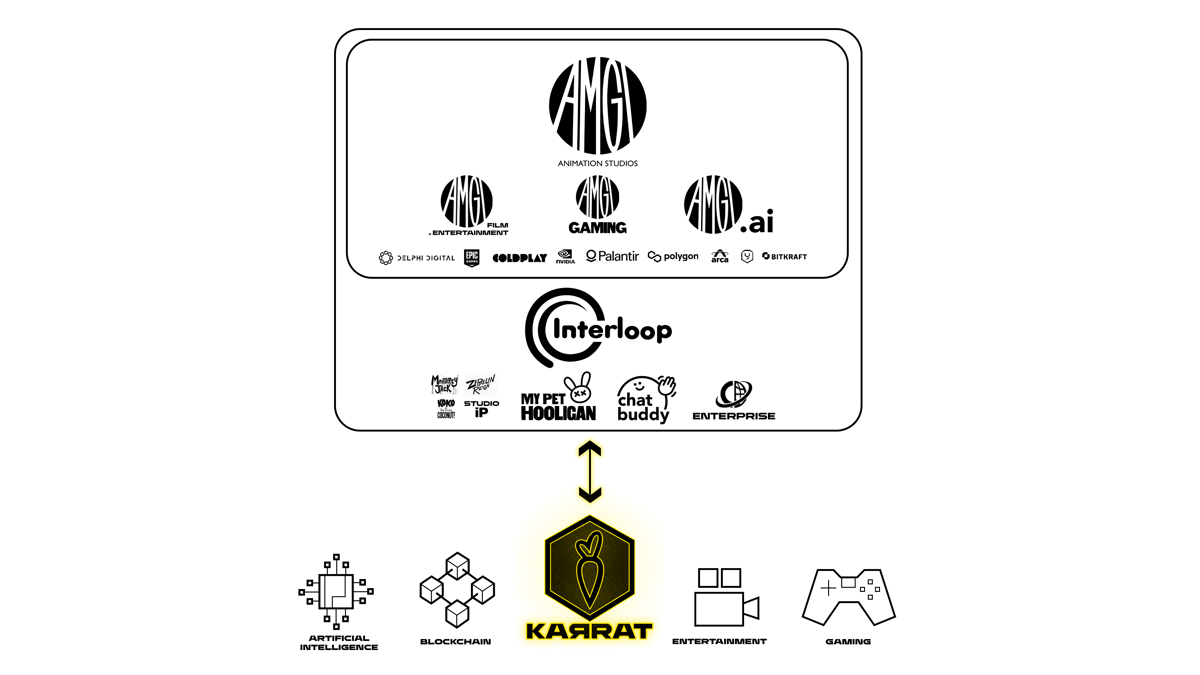
Karrat:游戏与 AI 生态系统基础设施
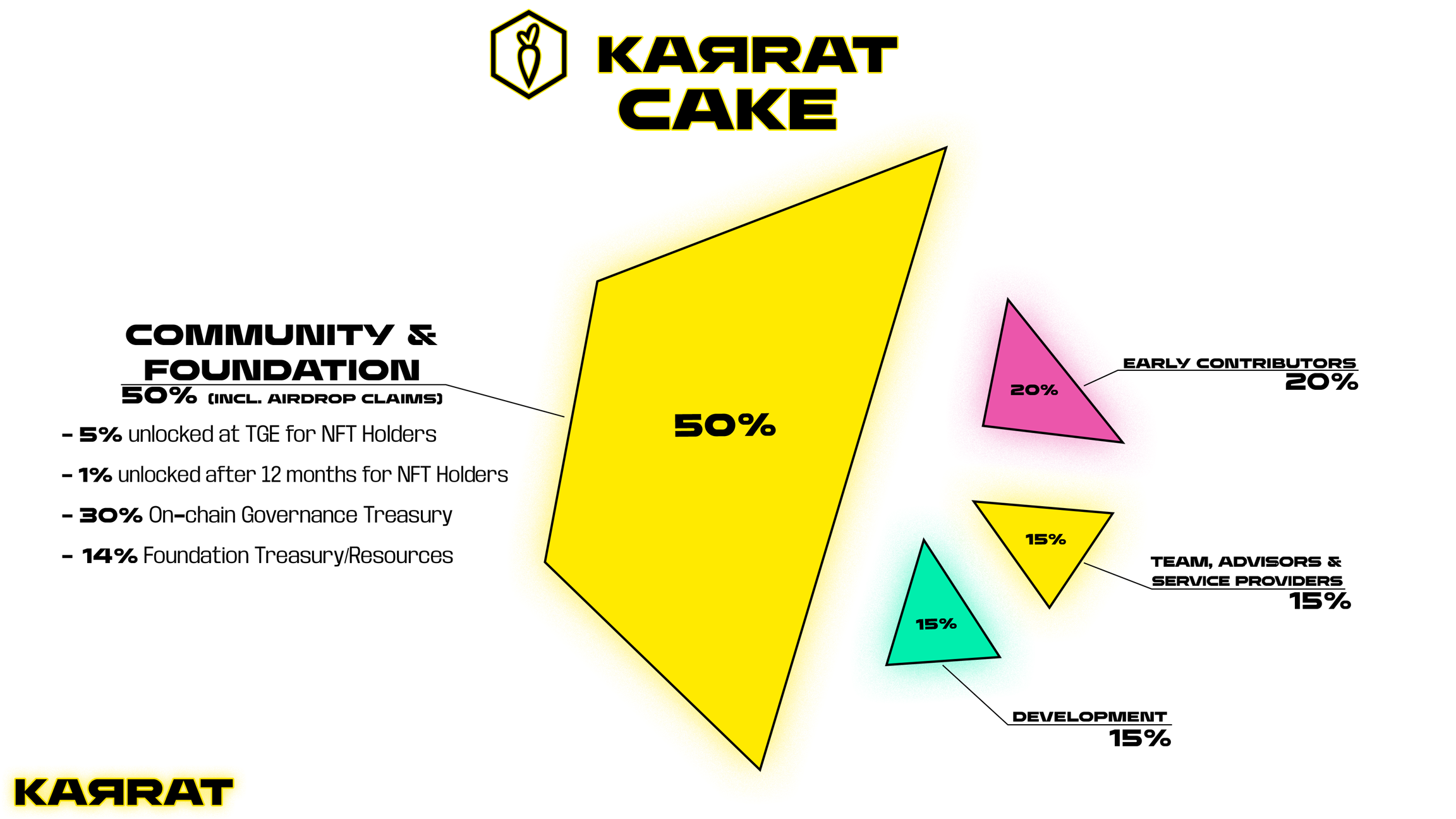
Karrat 是一个去中心化的游戏基础设施层,其主要定位区别不仅仅是游戏,还包括最火热的 AI 类别。这在众多类别中独树一帜,要知道上个与 AI 游戏产品类别中最知名的还是 Parallel,而 Karrat 要做的就是要把 AI 游戏赛道基础设施搭建起来。不同于以往的概念 Web3 游戏,大多游戏与基础设施没办法融入诸多外部元素。Karrat 由工具集组成,允许玩家将 NFT 及其元数据导入到游戏引擎,并允许组装此类资产(包括 3D 游戏资产),以组合融入到任何给定的游戏或其他体验中。这样一来,玩家便可以通过多种组合来感受不一样的游戏体验,包括画面风格、配件元素等。虽然真实效果仍有待观察,但仍打开了不小的体验空间。此外,治理代币 KARRAT 也「真正」赋予了游戏玩家和用户的权利。大多游戏治理代币名曰去中心化,但在一开始的分配上就完全不够去中心化,Karrat 代币总量的 50% 全部分配给了社区和基金会,在代币筹码上相对合理。
Karrat 的社区玩家和消费者还可用 KARRAT 决定如何将 KARRAT Protocol 集成到游戏和产品中, 它通过链上治理设计引入社区决策,从而打开了 Web2 游戏中的封闭传统路径。KARRAT 总供应量 10 亿枚且无通胀。其中总量的 20% 分配给早期贡献者,15% 分配给团队、顾问和服务商,15% 用于扩张发展,50% 用于社区以及基金会(包括空投),这部分总量中的 6% 用于 NFT 持有者的空投,30% 用于链上治理金库,14% 分配给了基金会。该基金会注册在开曼群岛,专注于开发和培育 KARRAT 生态系统,作为中立的管理者运作,以支持 KARRATco、KARRAT 技术的持续创新以及 KARRATco 的发展和教育。KARRATco 是一个具有决策权的新集体。



【免责声明】市场有风险,投资需谨慎。本文不构成投资建议,用户应考虑本文中的任何意见、观点或结论是否符合其特定状况。据此投资,责任自负。
推荐专栏

数据请求中
在 App 打开
copyright © 2022 - 2025 Foresight News

